Como instalar o APP?
- Acesse o Google Play no seu celular.
- Procure pelo aplicativo Vende Fácil. Baixe o aplicativo e aguarde a instalação.
- Agora é só acessar o aplicativo instalado no seu celular.
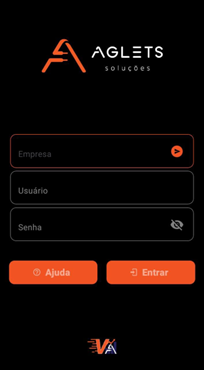
Realizando o login:
Quando acessar o APP, será necessário realizar o login. Para tal, você precisa informar qual empresa está associado, seu usuário e senha.

Os dois botões da tela de login tem função de ajuda, onde você poderá acessar o FAQ, e entrar, que você clica depois de preencher os dados do login para acessar o aplicativo.
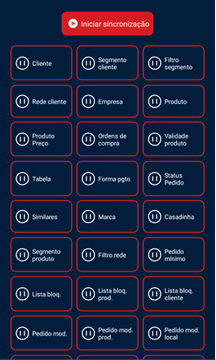
Sincronização do APP:
Quando você faz login, o aplicativo precisa fazer a sincronização de dados com a base oficial. A sincronização dará início depois de apertar o botão “Sincronizar App”.

Lembrando que, o celular precisa estar conectado à internet para a realização desse processo. Com a sincronização finalizada, o aplicativo irá abrir a tela inicial.
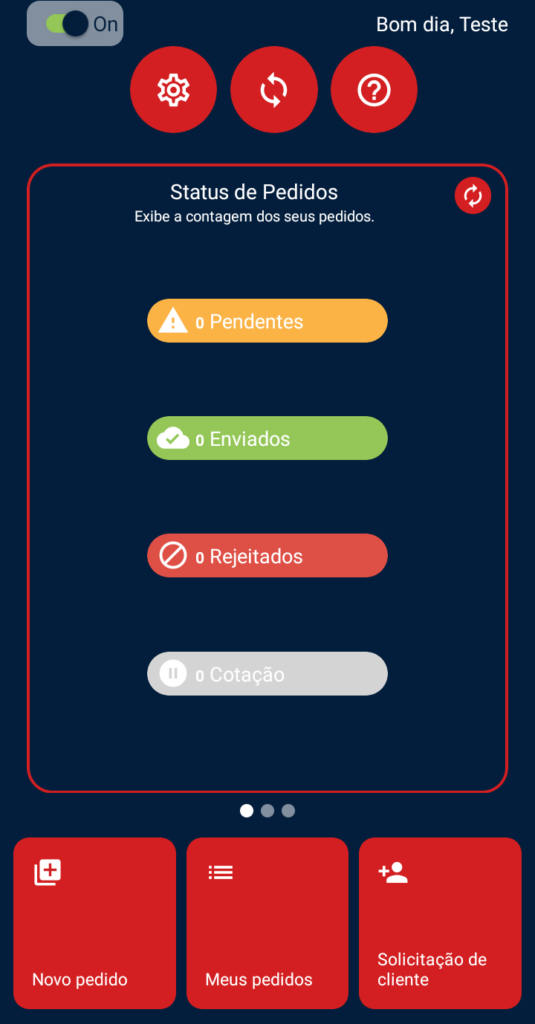
Tela inicial do APP:
Ao acessar a tela inicial você terá acesso a várias funcionalidades

Funcionalidades:
BOTÃO ON / OFF:
O aplicativo permite o uso offline, porém existem algumas funcionalidades que precisam estar no modo online para serem executadas, como: Fazer um pedido, sincronizar o aplicativo e entre outros.


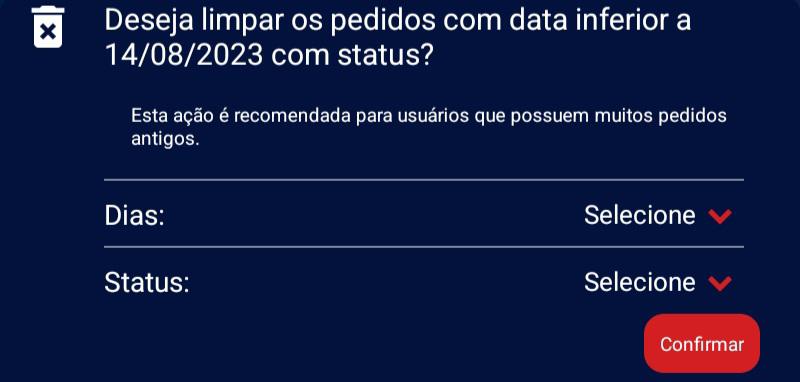
BOTÃO DE CONFIGURAÇÕES:

Primeira opção: permite que o usuário limpe os pedidos em dias. Por exemplo, todos os pedidos feitos em até 60 dias da data atual, com status: Enviados, Pendentes, Rejeitados ou em Cotação, serão apagados.

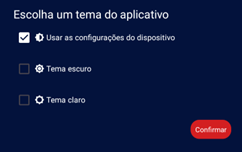
Segunda opção: permite que o usuário escolha o tema do aplicativo, como: Usar as configurações do dispositivo, Tema Escuro ou Tema Claro.

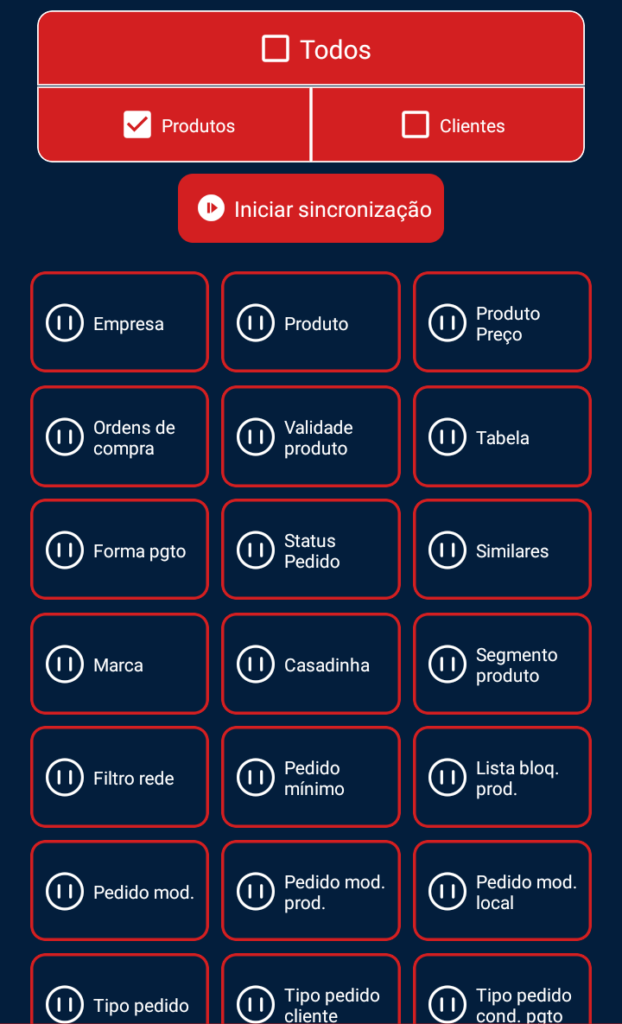
BOTÃO DE SINCRONIZAÇÃO:

Primeiro Passo:
Verifique sua conexão com a internet, para que a sincronização funcione de maneira correta.
Primeira opção, card todos: faz com que todos os cards fiquem disponíveis para sincronização.

Segunda opção, card de produtos: Só estarão disponíveis para sincronização, os cards relacionados aos produtos.

Terceira opção, card de clientes: Só estarão disponíveis para sincronização, os cards relacionados aos clientes.

Após marcar uma das opções aperte o botão “Iniciar Sincronização”

BOTÃO DE AJUDA:

Tour: O tour poderá ser iniciado a qualquer momento pelo usuário, ele verá as principais funcionalidades do aplicativo.

Reporte seus pedidos: O usuário poderá reportar algum pedido que esteja como pendente, rejeitado ou em cotação, para que o time do suporte possa verificar e analisar os pedidos.

FAQ: O usuário terá acesso a um faq com algumas dúvidas ou situações que são consideradas gerais, para ajudá-lo a resolver.

Chame o suporte no WhatsApp: O usuário será redirecionado para iniciar uma conversa com o time de suporte, onde poderá expor sua dúvida ou apresentar uma situação para que a equipe de suporte o auxilie.

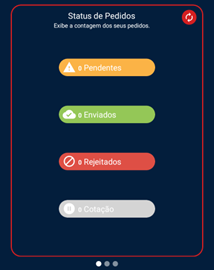
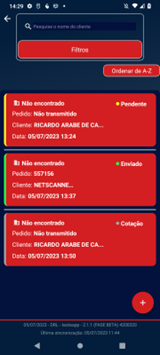
Status de Pedidos:

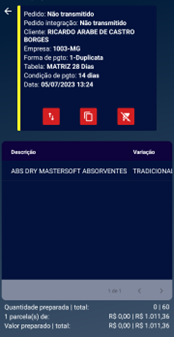
STATUS PENDENTES:
Ocorre quando o pedido está sendo enviado, e por algum motivo o envio não foi efetuado com sucesso.


Dentro dos pedidos pendentes, temos 3 opções.
Primeira opção:

Serve para realizar uma nova tentativa de envio deste pedido que está pendente.
Segunda opção:

Serve para clonar esse pedido, enviando para cotação o pedido clonado.
Terceira opção:

Serve para apagar o pedido.
STATUS ENVIADOS:
Pedido enviado com sucesso (necessário estar conectado à internet e no modo On do aplicativo).


Dentro dos enviados, temos 5 opções.
Primeira opção:

Serve para clonar esse pedido, enviando para cotação o pedido clonado
Segunda opção:

Serve para integrar esse pedido. Essa opção só fará sentido, se o aplicativo for integrado com um ERP que não seja a Aglets, pois ela irá forçar a integração.
Terceira opção:

Serve para apagar o pedido.
Quarta opção:

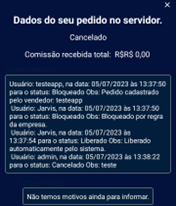
Serve para mostrar o histórico do pedido no servidor.

Quinta opção:

Serve para atualizar os dados do pedido. Essa opção só fará sentido, se o aplicativo for integrado com um ERP que não seja a Aglets, pois ela vai forçar uma atualização do pedido, de acordo com os dados do cliente.
STATUS REJEITADOS:
Ocorre quando o pedido ao tentar ser enviado, possui corte de itens (regras de vendas), ou os produtos do pedido que não estiverem dentro do limite da empresa, serão remanejados a um novo pedido que ficará como rejeitado, o restante, será enviado. Pode ocorrer também, quando a base local está desatualizada a muitos dias, e os produtos do pedido terem sofrido alteração de preço e/ou estoque.


Dentro de Rejeitados, temos 4 opções:
Primeira opção:

Serve para realizar a tentativa de envio deste pedido que foi rejeitado.
Segunda opção:

Serve para editar o pedido.
Terceira opção:

Serve para apagar o pedido.
Quarta opção:

Serve para informar por que o pedido foi rejeitado.
STATUS COTAÇÃO:
O pedido fica em cotação por opção do RCA ao finalizar o pedido no carrinho. Ou quando ele fecha o app sem finalizar o pedido. Quando um pedido enviado, ou pendente é clonado, eles também vão para a cotação.


Dentro de Cotação, temos 4 opções.
Primeira opção:

Serve para realizar a tentativa de envio deste pedido que está em cotação.
Segunda opção:

Serve para editar o pedido.
Terceira opção:

Serve para apagar o pedido.
Quarta opção:

Serve para exportar o pedido em cotação para uma planilha de Excel.
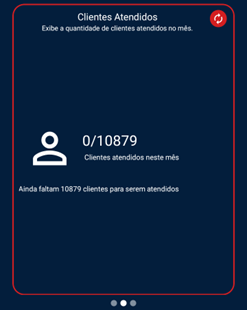
Clientes Atendidos:
Exibe a quantidade de clientes atendidos no mês e a quantidade de clientes que faltam para serem atendidos.

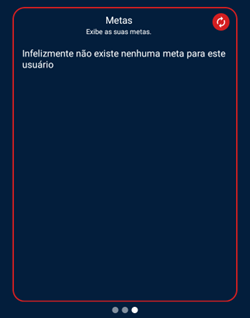
Metas:
Exibe as metas estabelecidas para o usuário, e o andamento delas.

NOVO PEDIDO:
Novo pedido, é a função utilizada pelo RCA para fazer pedidos para os clientes.

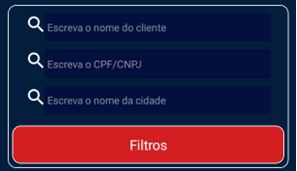
1. Para iniciar um novo pedido, o primeiro passo do RCA é selecionar um cliente da carteira dele. Ele poderá utilizar os filtros para facilitar na busca do cliente.

Depois de encontrar o cliente, tem duas funções para ajudar a selecionar o melhor cliente.

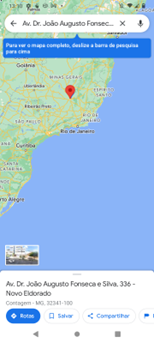
Primeiro botão:
Abre o Google Maps com o endereço do cliente

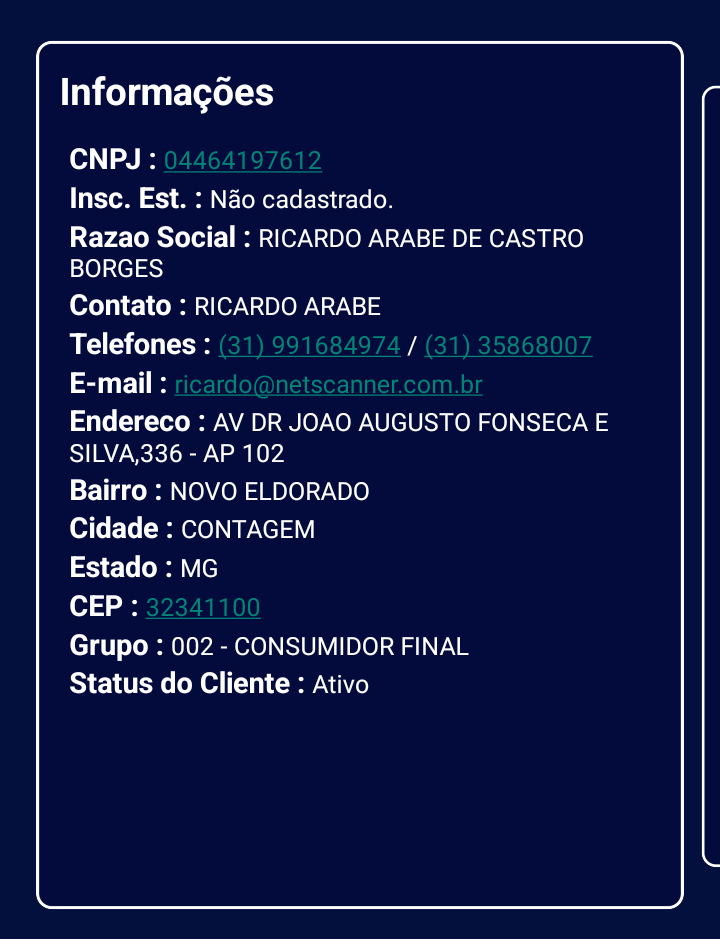
Segundo botão:




Mostra todas as informações do cliente e um resumo dos títulos financeiros dele.
Para selecionar o cliente, clique em cima do nome dele. Caso o nome dele possua uma linha verde, significa que aquele cliente, já foi atendido durante aquele mês.

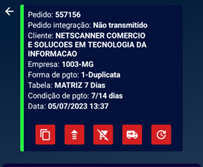
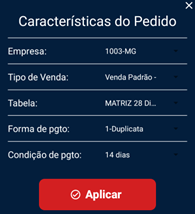
2. Depois de selecionar o cliente, é necessário definir as características do pedido.

Empresa: Em qual empresa está sendo feito o pedido.
Tipo de venda: O tipo de venda define qual a operação daquele pedido, podendo variar para cada cliente.
Forma de pagamento: Informa qual será a forma de pagamento.
Tabela: Informa qual tabela de venda será usada.
Condição de pagamento: Qual será a condição de pagamento do cliente.
O tipo de venda é responsável por definir algumas regras para os clientes, como por exemplo, qual empresa ele poderá comprar, qual tabela de venda, quais produtos esse cliente poderá ver, entre outras regras.
OBSERVAÇÃO: Durante o pedido, a carteira do cliente e as características do pedido podem ser acessados a qualquer momento clicando no botão com ícone de mais.

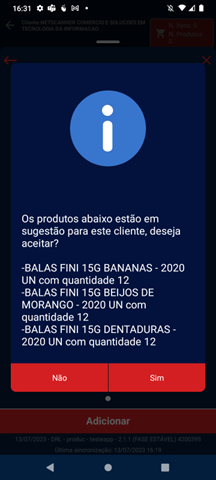
Assim que clicar em adicionar um item, o app vai mostrar os pedidos modelo caso o segmento do cliente tenha. Esse pedido modelo é montado pelo comercial da empresa, para um determinado período, ou não, onde ele define uma listagem de produtos que devem ser oferecidos para o cliente. Existem dois tipos de pedidos modelos, o sugestivo e o não sugestivo.
O pedido modelo sugestivo, onde RCA escolhe se ele aceita aquela sugestão ou não.

E o pedido modelo não sugestivo, são aqueles produtos, que já serão inseridos automaticamente no carrinho.
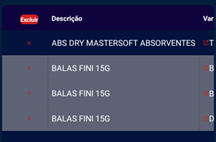
Para diferenciar os produtos que vieram de um pedido modelo, a linha desses produtos será preenchida com a cor cinza. Facilitando assim a identificação para que seja possível a edição e até mesmo exclusão desses produtos.

3. Agora, é preciso selecionar os produtos para fazer a montagem do carrinho. Pode ser utilizado filtros para ajudar a localizar os produtos.
Assim que você preenche as características do pedido, o aplicativo traz uma lista com todos os produtos disponíveis para aquele cliente, mas você poderá filtrar para que apareça algum produto com as características desejadas.

O botão abaixo indica que o produto possui uma promoção:

O preço do produto não pode estar na tela inicial, pois o botão abaixo, informa que aquela família possui promoção. Porém o preço do produto não vem da família dele e sim do SKU, e cada SKU pode ter um preço diferente, por isso, apenas a porcentagem da promoção é informada, e dentro do produto, SKU, colocamos um botão de informação para mostrar o valor atualizado com a promoção sendo aplicada.
Botão “Filtros”:

Ao clicar no botão “Filtros”, o usuário poderá filtrar produtos, selecionando a marca, disponibilizando apenas produtos com estoque positivo, disponibilizando apenas produtos com promoção, mostrar produtos disponíveis e pesquisar por códigos.

Filtrar por marcas:

Serve para que o usuário filtre os produtos de acordo com a marca.

Produtos com estoque positivo:

Serve para filtrar somente os produtos com estoque positivo, ou produtos que a marca permite vendas com estoque negativo.
Produtos com promoção:

Serve para filtrar somente os produtos que estão em promoção.
Produtos disponíveis:

Serve para filtrar somente os produtos disponíveis que aquele cliente poderá comprar. Levando em consideração todas as regras comerciais estabelecidas. Esse filtro já vem por padrão marcado, caso o usuário desmarque, aparecerá todos os produtos que o RCA tem permissão para vender, inclusive aqueles que estão bloqueados para aquele cliente.
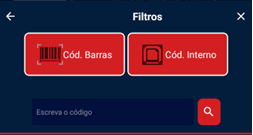
Pesquisa por códigos:

Se o usuário quiser pesquisar por código, ele terá acesso a área de código de barras e de código interno, ou poderá escrever o código na barra de pesquisa.

Quando o carrinho já tem produtos, um dos filtros que pode ser aplicado é o filtro de produtos relacionados, onde só aparecerão os produtos que têm alguma relação com os que já estão no carrinho.
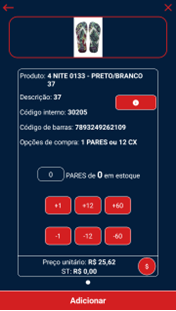
Ao clicar no produto desejado o usuário terá acesso a uma página de “Detalhes” do produto, onde ele poderá ver mais informações, escolher a quantidade de itens e preço unitário.

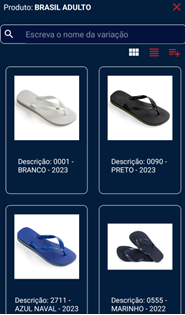
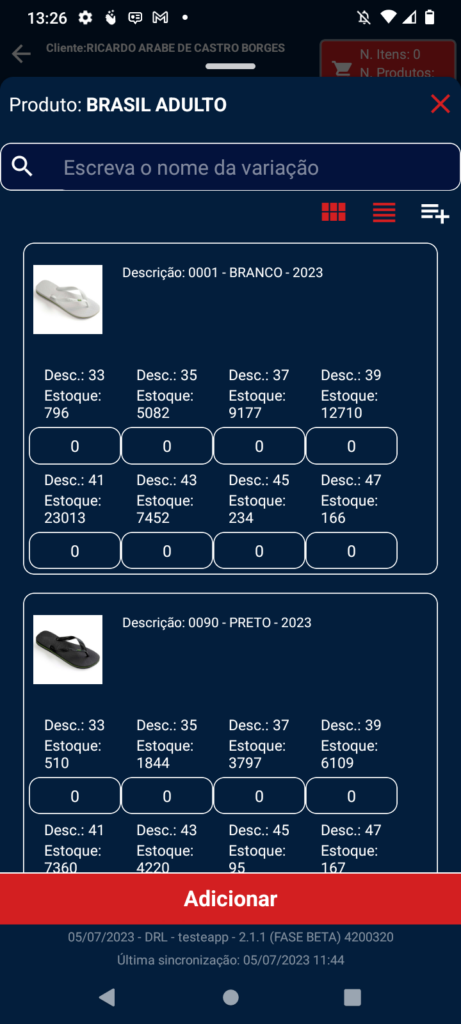
Ao clicar na setinha no canto superior esquerdo, o usuário poderá ver as variações daquele produto de maneiras diferentes, pelos botões abaixo da barra de pesquisa.

Primeiro botão: GRUPO

Segundo botão: LISTA

Terceiro botão: EM GRADE

Nessa listagem de variações em grade, o RCA terá acesso a vários tamanhos diferentes de cada variação do produto, com a quantidade disponível no estoque, para que ele possa adicionar no carrinho. Nesse modelo de visualização, o RCA poderá adicionar vários produtos de maneira mais rápida. Basta que ele digite as quantidades desejadas e depois clique em adicionar. Todos os produtos que estiverem com as quantidades preenchidas, serão levados para o carrinho.
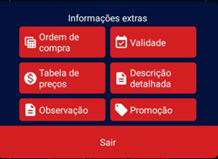
Botão de mais informações:

Nesse botão o usuário terá acesso a mais informações sobre aquele produto, como: ordem de compra, validade, tabela de preços, descrição detalhada e observação.

Ordem de compra:
O usuário terá acesso a uma previsão de chegada do produto.

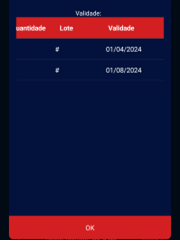
Validade:
O usuário poderá ver a validade daquele produto.

Tabela de preços:
Na tabela de preços o RCA terá acesso a parte de preço por empresas, onde mostra qual o preço em outras tabelas, além daquela que está selecionada na característica do pedido.

Descrição detalhada:
O usuário terá acesso a uma descrição mais detalhada daquele produto selecionado.

Observação:
O usuário terá acesso a escrever uma observação sobre aquele produto.

Promoção:

O usuário verá a promoção que está sendo aplicada para aquele produto.

Caso o produto possua um desconto dinâmico definido pelo comercial, o produto irá aparecer um botão ao lado do botão de mais informações.

Nesse botão o RCA, ao clicar, poderá definir um desconto, dependendo de como o comercial definiu, em porcentagem em cima do preço daquele produto.

Botão de quantidade produtos:
Nesses botões abaixo, o usuário poderá escolher se quer adicionar ou remover produtos no carrinho, em quantidades diferentes.

Botão de Preço:

Nesse botão acima, o usuário terá acesso a sessão de valores unitários do produto. Mostrando em detalhes a composição de preço daquele produto de acordo com os impostos.

Após ter informado qual a quantidade desejada do produto, basta clicar no botão “Adicionar”, que ele será adicionado ao carrinho.

CARRINHO:
O carrinho é uma funcionalidade que mostra todos os produtos escolhidos, com opções para remover, editar, aplicar promoções, mostrar os produtos similares e finalizar o pedido.
Dentro do carrinho temos as opções de inserir o número do pedido do cliente e de colocar alguma observação.

Abaixo, mostra a lista dos produtos adicionados no carrinho.

Para excluir todos os produtos inseridos no carrinho, basta clicar no botão “Excluir”.

Para excluir item a item clicar no x abaixo do botão excluir.

Para editar, basta clicar na linha do produto, que você poderá fazer alterações no produto.

Para aplicar as promoções disponíveis, basta clicar no botão “Aplicar Promoções”.

Para ver os produtos similares, basta clicar no botão “Produtos Similares”. Os produtos similares, são produtos que possuem uma relação com os produtos adicionados no carrinho.

Para finalizar o pedido, basta clicar no botão “Finalizar o pedido”.

Quando finalizar o pedido, o aplicativo pergunta se você deseja finalizar o pedido ou colocá-lo em cotação.

Depois de finalizado, o aplicativo retorna o número daquele pedido.

MEUS PEDIDOS:
A funcionalidade dos meus pedidos, mostra todos os pedidos que o RCA fez.

No botão com o ícone “+”, você poderá enviar todos os pedidos pendentes.

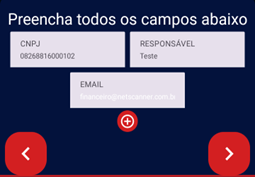
SOLICITAÇÃO DE CLIENTE:
A função solicitação de cliente é usada para cadastrar um novo cliente. Essa função é semelhante ao pré-cadastro de clientes no portal.

Primeiro passo:
Preencha com o CPF/CNPJ do seu cliente.

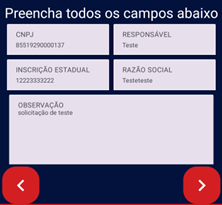
DADOS CADASTRAIS:
Informe quem é o responsável, a inscrição estadual do seu cliente e a razão social. Utilize também o campo observação como preenchimento de informações complementares.

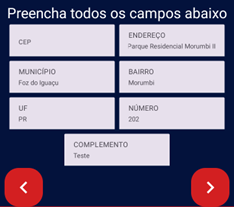
ENDEREÇO:
Informe qual o endereço do seu cliente, após o preenchimento do CEP, o aplicativo faz uma busca e preenche automaticamente os outros campos. É necessário que o usuário informe qual o número e complemento.

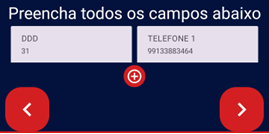
TELEFONE:
Informe qual o telefone do seu cliente, se for necessário adicionar mais de um número de telefone, o botão com ícone “+” adiciona outro campo para que seja inserido mais números telefônicos.

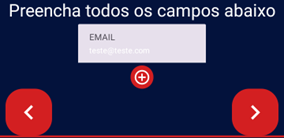
E-MAIL:
Informe qual é o e-mail do seu cliente. O sistema permite que seja adicionado mais de um e-mail, para isso, clique no botão com ícone “+”.

Depois de preencher todos os campos solicitados, o app retornará se aquela solicitação foi enviada.

Se o CPF/CNPJ inserido já existir, o usuário poderá editar ao invés de fazer uma nova solicitação.